Când începi să înveți ceva nou, elementele vizuale au un rol foarte important. Este mai ușor să înțelegi și apoi să reții informațiile mai de detaliu atunci când analizezi o imagine cu explicații concrete. Dacă nu ai așa ceva, te pierzi în detalii. Ei bine, noi ne-am apucat de HTML si CSS. Domeniul programării web și software e destul de atrăgătoare pentru amândoi. Așa că ne-am decis să începem cu ceva accesibil și practic pentru început.
După ce am căutat suficient siteuri cu tutoriale, am ajuns la concluzia că siteul www.codecademy.com este cel mai potrivit, mai ales pentru noi, niște începători. Îmi place stilul complet dar simplu și aerisit. Cursul e împărțit pe capitole și lecții, fiecare lecție are o parte teoretică succintă, o parte practică unde aplici imediat ceea ce ai învățat și ai acces în aceeași fereastră la rezultatul codului introdus de tine. Ai acces la exerciții, recapitulări și chestionare pentru a-ți testa cunoștințele.
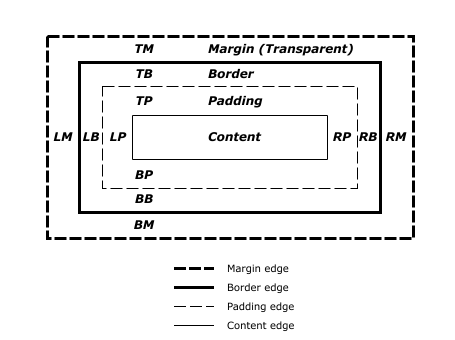
Problema a fost când am ajuns la ”box model” din HTML, care determină aranjarea spațială a elementelor. Imaginea de mai jos a fost crucială pentru a înțelege repede fiecare dintre elementele margin, border și padding.

La început mi s-a părut oarecum descurajator să învăț HTML si CSS. Găsisem niște tutoriale în format pdf de sute de pagini, care intrau direct în conținut dificil. Fără practică nu înțelegeai mai nimic, iar asta încemna să ai instalat pe computer un server, să ai un editor bun care se te ajute și el vizual și apoi răbdare să lucrezi cu toate aceste ferestre deschise.
Datorită lui codecademy învățăm mult mai ușor. Practic învățarea e ca o joacă sau relaxare. Unele exerciții au un conținut comic, menit să atragă. Deci, mergem mai departe. Am ajuns undeva pe la mijloc și deja simt că stăpânesc elemente importante din cod HTML și CSS.

